
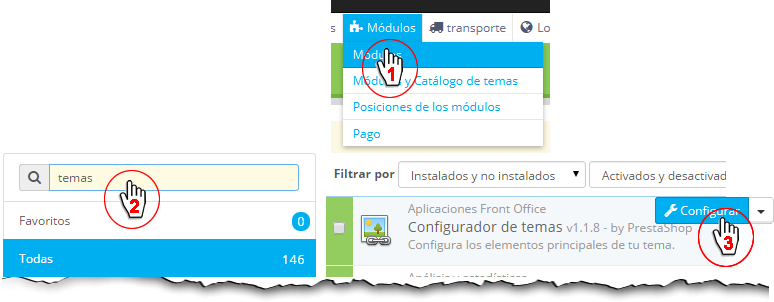
Configuración de los banners: home-1.
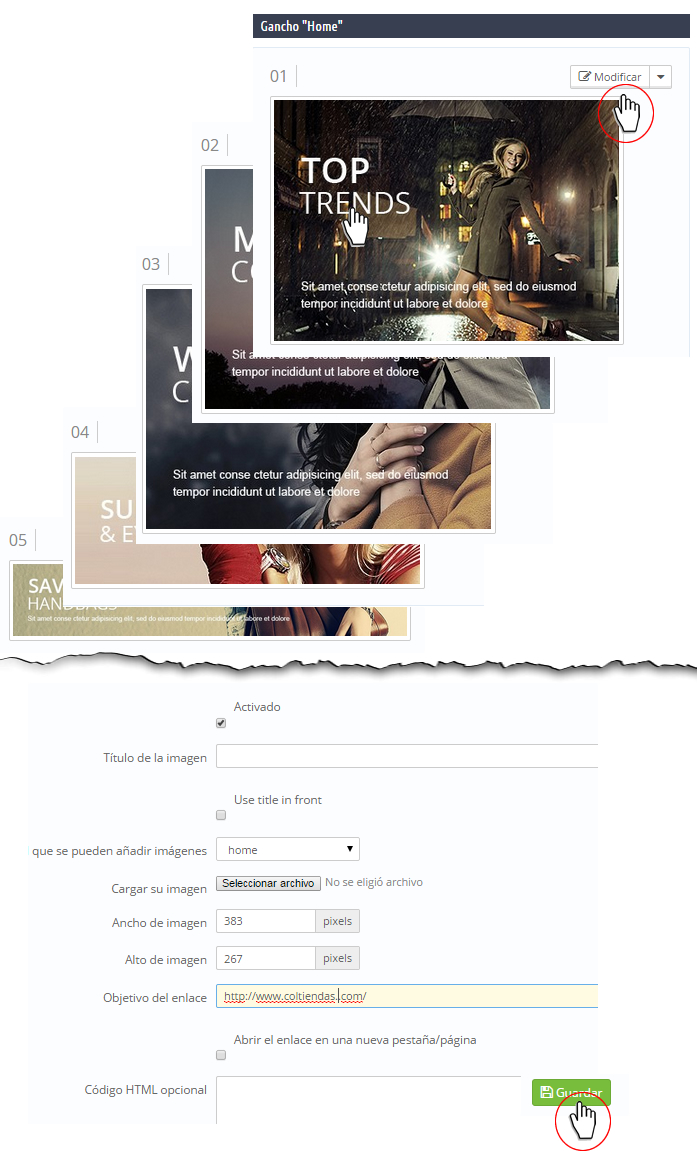
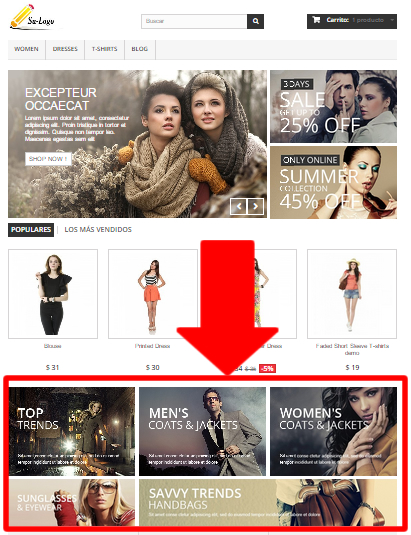
Este espacio "hook-home" contiene cinco banners cuyo tamaño esta preconfigurado y corresponden asi:
- banner-img1.jpg 383 x 267
- banner-img2.jpg 383 x 267
- banner-img3.jpg 383 x 267
- banner-img4.jpg 383 x 142
- banner-img5.jpg 777 x 142
Por defecto se configuran en "set", es decir TODOS.
La estética y tamaño predefinido se puede cambiar, pero no desde el panel de administración sino en el scrip php y hoja de estilos css.
En la parte inferior vera la explicación completa del procedimiento.